本节的文档编号:001700000020
需要看对应的视频,请点击视频编号:001700000441
1、至简原理与应用配套的案例和PPT讲解
2、本设计需要通过VGA线将显示器和开发板进行连接,FPGA在连接成功后产生640*480分辨率,刷新频率为60Hz的VGA时序,实现在屏幕上显示红色。步骤性教学;
3、这是Altera和Xilinx入门学习例文档
1项目背景
1.1VGA介绍
VGA(Video Graphics Array)即视频图形阵列,是IBM在1987年随PS/2(PS/2原是“Personal System 2”的意思,“个人系统2”,是IBM公司在1987年推出的一种个人电脑。PS/2电脑上使用的键盘鼠标接口就是现在的PS/2接口。因为标准不开放,PS/2电脑在市场中失败了。只有PS/2接口一直沿用到今天)一起推出的使用模拟信号的一种视频传输标准,在当时具有分辨率高、显示速率快、颜色丰富等优点,在彩色显示器领域得到了广泛的应用。这个标准对于现今的个人电脑市场已经十分过时。即使如此,VGA仍然是最多制造商所共同支持的一个标准,个人电脑在加载自己的独特驱动程序之前,都必须支持VGA的标准。例如,微软Windows系列产品的开机画面仍然使用VGA显示模式,这也说明其在显示标准中的重要性和兼容性。
VGA技术的应用还主要基于VGA显示卡的计算机、笔记本等设备。对于一些嵌入式VGA显示系统,可以在不使用VGA显示卡和计算机的情况下,实现VGA图像的显示和控制。系统具有成本低、结构简单、应用灵活的优点,可广泛应用于超市、车站、飞机场等公共场所的广告宣传和提示信息显示,也可应用于工厂车间生产过程中的操作信息显示,还能以多媒体形式应用于日常生活。
1.2VGA管脚

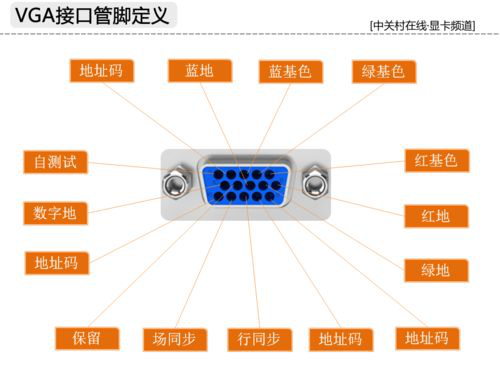
图319

图320

图321
VGA接口是一种D型接口,采用非对称分布的15pin连接方式,共有15针,分成3排,每排5个孔,是显卡上应用最为广泛的接口类型,绝大多数显卡都带有此种接口。它传输红、绿、蓝模拟信号以及同步信号(水平和垂直信号)。
一般在VGA接头上,会1,5,6,10,11,15等标明每个接口编号。如果没有,如上图所示编号。
VGA接口15根针,其对应接口定义如下:
1.红基色red
2.绿基色green
3.蓝基色blue
4.地址码ID Bit(也有部分是RES,或者为ID2显示器标示位2)
5.自测试(各家定义不同)(一般为GND)
6.红地
7.绿地
8.蓝地
9.保留(各家定义不同)
10.数字地
11.地址码(ID0显示器标示位0)
12.地址码(ID1显示器标示位1)
13.行同步
14.场同步
15.地址码( ID3或显示器标示位3 )
对于FPGA逻辑设计来说,我们关注的信号是红基色、绿基色、蓝基色、行同步和场同步信号。其他信号都是原理图和PCB设计时关注。

图322
通过控制红基色、绿基色、蓝基色、行同步和场同步信号这5个接口,就能让显示器显示丰富的色彩,显示各种视频图像。
1.3VGA色彩原理
在中学的物理课中我们可能做过棱镜的试验,白光通过棱镜后被分解成多种颜色逐渐过渡的色谱,色依次为红、橙、黄、绿、青、蓝、紫,这就是可见光谱。其中人眼对红、绿、蓝最为敏感,人的眼睛就像一个三色接收器的体系,大多数的颜色可以通过红、绿、蓝三色按照不同的比例合成产生。同样绝大多数单色光也可以分解成红绿蓝三种色光。这是色度学的最基本原理,即三基色原理。三种基色是相互独立的,任何一种基色都不能由其它两种颜色合成。红绿蓝是三基色,这三种颜色合成的颜色范围最为广泛。红绿蓝三基色按照不同的比例相加合成混色称为相加混色。
三基色混色原理示意图如下图所示:

图323
三基色颜色编码:
|
颜色 |
黑 |
蓝 |
红 |
紫 |
绿 |
青 |
黄 |
白 |
|
R |
0 |
0 |
1 |
1 |
0 |
0 |
1 |
1 |
|
G |
0 |
0 |
0 |
0 |
1 |
1 |
1 |
1 |
|
B |
0 |
1 |
0 |
1 |
0 |
1 |
0 |
1 |
以上RBG一共有8组合,也就是可以产生8种颜色。但显示器显示的色彩却是非常丰富,远远多于8种颜色,这是如何做到的呢?
原因就是对于显示器来说,RGB三个信号其实是模拟信号,其电压的高低,可以表示颜色的深浅。利用这个原理,我们就可以产生丰富的色彩。例如,如果R=3.3V,G=0V,B=0V,则显示器会显示非常鲜艳的红色。如果G和B仍然是0V,而R改为1.8V,则显示器会显示比较浅的红色。R、G、B的电压范围从0~3.3V,任意组合就可以表示非常多的颜色了。
1.4显示器扫描方式
通过控制红绿蓝三基色,就可以控制1个像素的颜色。一幅图像是由非常多的像素组成的。例如640*480分辨率的图像,是由一行640个、一共480行,这么多像素组合起来显示的图像。为了让显示器显示这么一幅图像,那么就要控制显示器的扫描枪一个一个像素地将颜色显示起来。像素变化的时间非常快,从而使人眼误认为所有像素是一起显示的。
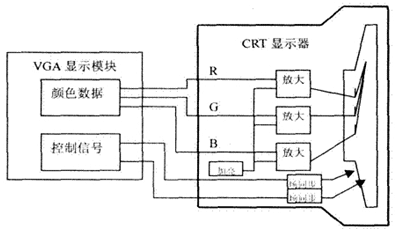
下面是CRT显示器的控制框图:

图324
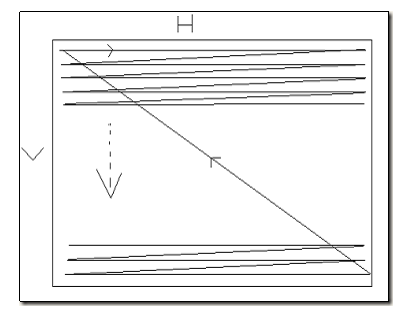
显示器采用光栅扫描方式,即轰击荧光屏的电子束在CRT屏幕上从左到右(受水平同步信号HSYNC控制)、从上到下(受垂直同步信号VSYNC控制)做有规律的移动。电子束采用光栅扫描方式,从屏幕左上角一点开始,向右逐点进行扫描,形成一条水平线;到达最右端后,又回到下一条水平线的左端,重复上面的过程;当电子束完成右下角一点的扫描后,形成一帧。此后,电子束又回到左上方起点,开始下一帧的扫描。这种方法也就是常说的逐行扫描显示。
1.5VGA时序

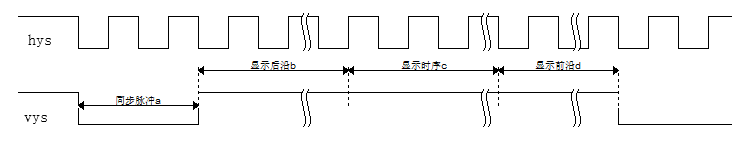
图325
行同步信号的时序如上图。行同步信号周期性地产生高低电平,其一共可分成4个阶段:同步脉冲a、显示后沿b、显示区域c和显示前沿d。同步脉冲a表示着一行的结束,同时也是下一行的开始。显示时序c是真正图像显示的区域,在此阶段,像素逐个显示出来,也就是说在此阶段,我们要控制红、绿、蓝三基色信号,输出对应像素的RGB值。在显示后沿b和显示前沿d这两个阶段,是消隐时刻,此时红、绿、蓝三基色信号都要求为0。
场同步信号的时序与行同步信号相似,如下图。

图326
场同步信号也是周期性地产生高低电平,其一共可分成4个阶段:同步脉冲a、显示后沿b、显示区域c和显示前沿d。但注意的是,场同步信号的变化单位是“一行”。例如,一个“场同步脉冲”时间包含多个“行脉冲周期”。
针对容易出错的理解,这里再次强调一下VGA时序。
1.场同步的变化是以“一行”为单位的。例如说,如果一行时间是800个时钟,场同步脉冲a的值为2,则场同步脉冲的时间是2*800=1600个时钟。
2. 真正的显示区域是在:场同步信号处于显示区域,并且行同步信号也处于显示区域。其他区域,红、绿、蓝基色都要给低电平。
看时序的时候,不仅要关注其变化点,还要关注持续的时间。在行场同步的四个阶段,其时间分别是多少呢?下面是常见分辨率的参数。
|
分辨率 |
行/列 |
同步脉冲 |
显示后沿 |
显示区域 |
显示前沿 |
帧长 |
单位 |
|
640*480 /60Hz |
行 |
96 |
48 |
640 |
16 |
800 |
基准时钟 |
|
列 |
2 |
33 |
480 |
10 |
525 |
行 |
|
|
800*600 /72Hz |
行 |
120 |
64 |
800 |
56 |
1040 |
基准时钟 |
|
列 |
6 |
23 |
600 |
37 |
666 |
行 |
|
|
800*600 /60Hz |
行 |
128 |
88 |
800 |
40 |
1056 |
基准时钟 |
|
列 |
4 |
23 |
600 |
1 |
628 |
行 |
|
|
1024*768 /60Hz |
行 |
136 |
160 |
1024 |
24 |
1344 |
基准时钟 |
|
列 |
6 |
29 |
768 |
3 |
806 |
行 |
以640*480/60Hz为例,640*480/60Hz是指刷新频率为60Hz,分辨率为640X480。这个是标准VGA显示驱动。
刷新频率为60 Hz,是指1秒显示60幅图像。
从表中可以看出,该分辨率行同步信号,同步脉冲是96个基准时钟,显示后沿是48个基准时钟,显示区域是640个基准时钟,显示前沿是16个基准时钟,那么一行一共有800个基准时钟。
该分辨率场同步信号,同步脉冲是2行(2*800个基准时钟),显示后沿是33行(33*800个基准时钟),显示区域为480行(480*800个基准时钟),显示前沿为10行(10*800个基准时钟),一共有525行(525*800个基准时钟)。
基准时钟是多少呢?由于1秒显示60幅图像,所以一幅图像显示的时间是1/60秒。一幅图像占用了525*800个基准时钟,所以基准时钟周期=(1/60)/(525*800)秒,约为39.6825ns。那么基准时钟周期就约为25.175 MHz,实验中我们取25M。
1.6明德扬VGA原理图
FPGA是数字芯片,管脚输出的都是0和1的数字信号,只有高电平和低电平。为了控制RGB电压的高低,我们就必须用到数转换DA芯片。可以用数字信号控制数模转换芯片的输入端,从而让其输出不同幅度的电压值。
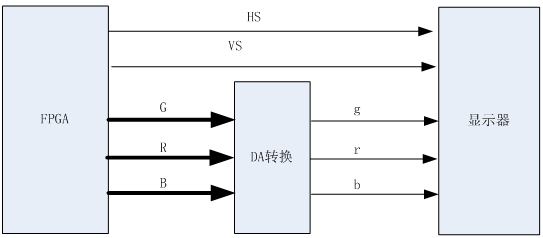
例如下图中,FPGA产生RGB三种信号,这时RGB都是多位的数字信号,这些信号将给DA芯片,DA会根据这个数字信号产生不同电压的模拟信号rgb。模拟信号rgb再连到显示器上,就可以显示丰富的颜色了。
在这里,读者只要记住,FPGA可以通过数字信号控制DA芯片,DA芯片就可以产生不同电平。关于DA芯片的介绍,可以参考本书的DA转换一章内容。

图327
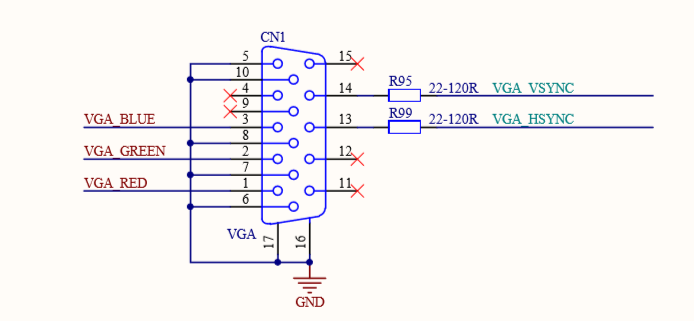
明德扬的教学板,VGA接口的原理图如下。

图328
行同步管脚连到信号VGA_HSYNC,场同步信号连到信号VGA_VSYNC,红基管脚连到VGA_RED,蓝基管脚连到信号VGA_BLUE,绿基管脚连到信号VGA_GREEN。
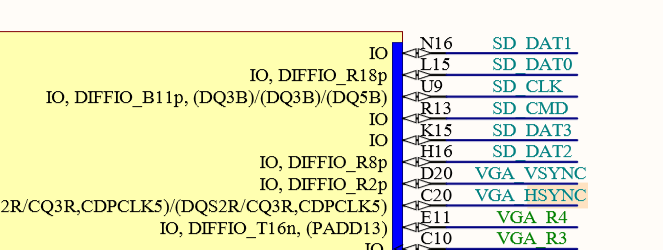
再看VGA_HSYNC和VGA_VSYNC信号,另一端连到FPGA的C20和D20管脚上。

图329
换句话说,就是FPGA控制管脚C20和D20的输出,就能控制VGA接口的行场同步了。
再来看VGA_RED、VGA_BLUE和VGA_GREEN信号,其原理图

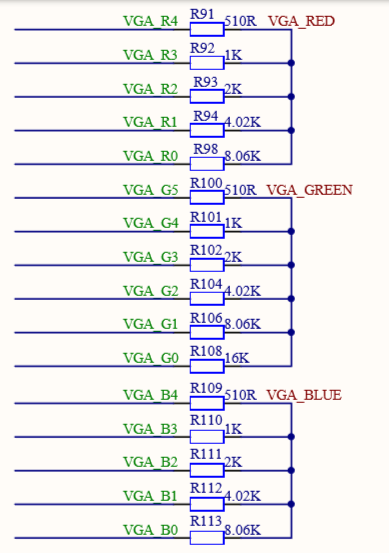
图330
由图可见,VGA_RED是VGA_R0~VGA_R4与电阻并联产生的,VGA_GREEN是VGA_G0~VGA_G5与电阻并联产生,VGA_BLUE是VGA_B0~VGA_B4与电阻并联产生。而VGA_R0~VGA_R4、VGA_G0~VGA_G5、VGA_B0~VGA_B4是连接到FPGA管脚的数字信号,每个信号都只有0V和3.3V两种可能。那么FPGA通过控制这些信号,也就控制了VGA的红基、绿基和蓝基管脚的电压。教学板使用了电阻网络代替了DA芯片。

图331
以VGA_RED的电压受VGA_R0~VGA_R4的值产生为例
VGA_RED电压= (VGA_R0/2 + VGA_R1/4 + VGA_R2/8 + VGA_R3/16 + VGA_R4/32)*3.3V。
VGA_GREEN电压= (VGA_G0/2 + VGA_G1/4 + VGA_G2/8 + VGA_G3/16 + VGA_G4/32+VGA_G5/64)*3.3V。
VGA_BLUE电压= (VGA_B0/2 + VGA_B1/4 + VGA_B2/8 + VGA_B3/16 + VGA_B4/32)*3.3V。
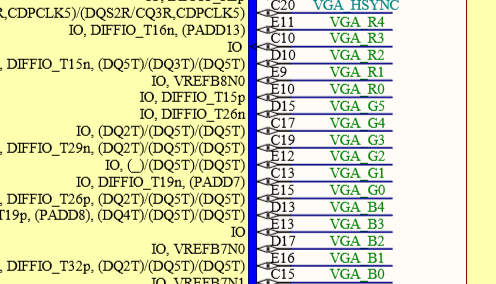
|
电阻网络转换后 信号线 |
信号线 |
FPGA管脚 |
|
VGA_RED |
VGA_R4 |
E11 |
|
VGA_R3 |
C10 |
|
|
VGA_R2 |
D10 |
|
|
VGA_R1 |
E9 |
|
|
VGA_R0 |
E10 |
|
|
VGA_GREEN |
VGA_G5 |
D15 |
|
VGA_G4 |
C17 |
|
|
VGA_G3 |
C19 |
|
|
VGA_G2 |
E12 |
|
|
VGA_G1 |
C13 |
|
|
VGA_G0 |
E15 |
|
|
VGA_BLUE |
VGA_B4 |
D13 |
|
VGA_B3 |
E13 |
|
|
VGA_B2 |
D17 |
|
|
VGA_B1 |
E16 |
|
|
VGA_B0 |
C15 |
|
|
VGA_HSYNC |
VGA_HSYNC |
C20 |
|
VGA_VSYNC |
VGA_VSYNC |
D20 |
|
本教材使用的颜色 |
VGA_R4~R0 |
VGA_G5~G0 |
VGA_B4~B0 |
|
白色 |
5’b11111 |
6’b111111 |
5’b11111 |
|
黑色 |
5’b0 |
6’b0 |
5’b0 |
|
蓝色 |
5’b0 |
6’b0 |
5’b11111 |
|
绿色 |
5’b0 |
6’b111111 |
5’b0 |
|
红色 |
5’b11111 |
6’b0 |
5’b0 |
2设计目标
通过VGA连接线,将显示器和教学板的VGA接口相连。连接示意图如下。

图332
然后FPGA产生640*480分辨率,刷新频率为60Hz的VGA时序,让显示器产生显示一幅完整的红色图像,即下表中的第一种参数。提示:显示器一般都会自适应功能,无须设置就能识别不同分辨率的图像。
|
分辨率 |
行/列 |
同步脉冲 |
显示后沿 |
显示区域 |
显示前沿 |
帧长 |
单位 |
|
640*480 /60Hz |
行 |
96 |
48 |
640 |
16 |
800 |
基准时钟 |
|
列 |
2 |
33 |
480 |
10 |
525 |
行 |
|
|
800*600 /72Hz |
行 |
120 |
64 |
800 |
56 |
1040 |
基准时钟 |
|
列 |
6 |
23 |
600 |
37 |
666 |
行 |
|
|
800*600 /60Hz |
行 |
128 |
88 |
800 |
40 |
1056 |
基准时钟 |
|
列 |
4 |
23 |
600 |
1 |
628 |
行 |
|
|
1024*768 /60Hz |
行 |
136 |
160 |
1024 |
24 |
1344 |
基准时钟 |
|
列 |
6 |
29 |
768 |
3 |
806 |
行 |
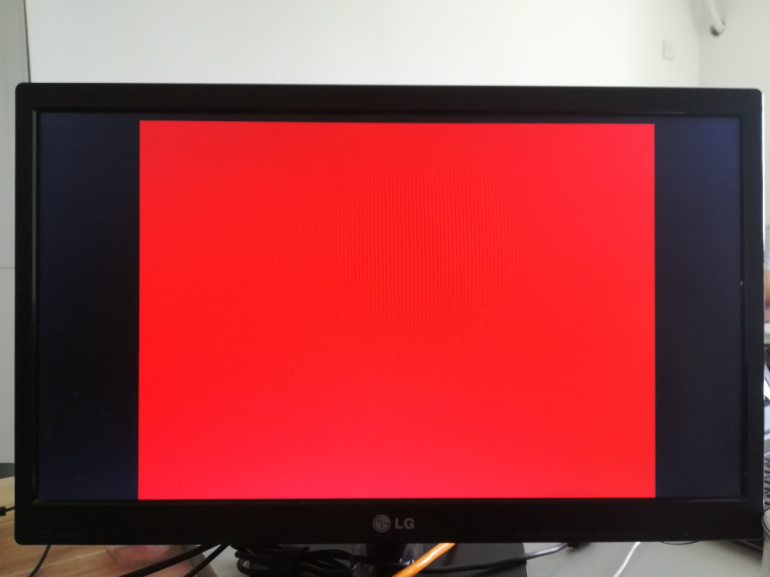
上板效果图如下图所示,注意,不同显示器会有差别。

图333
3 设计实现
3.1顶层信号
新建目录:D:mdy_bookcolor_exec1。在该目录中,新建一个名为color_exec1.v的文件,并用GVIM打开,开始编写代码。
我们要实现的功能,概括起来就是FPGA产生VGA时序,即控制VGA_R4~R0、VGA_G5~G0、VGA_B4~B0、VGA_HSYNC和VGA_VSYNC,让显示器显示红色。其中,VGA_HSYNC和VGA_VSYNC,FPGA可根据时序产生高低电平。而颜色数据,由于是固定的红色,FPGA也能自己产生,不需要外部输入图像的数据。那么我们的FPGA工程,可以定义输出信号hys表示行同步,用输出信号vys表示场同步,定义一个16位的信号lcd_rgb,其中lcd_rgb[15:11]表示VGA_R4~0,、lcd_rgb[10:5]表示VGA_G5~0,、lcd_rgb[4:0]表示VGA_B4~0。
我们还需要时钟信号和复位信号来进行工程控制。
综上所述,我们这个工程需要五个信号,时钟clk,复位rst_n,场同步信号vys、行同步信号hys和RGB输出信号lcd_rgb。
|
器件 |
电阻网络转换后 信号线 |
信号线 |
FPGA管脚 |
FPGA工程信号 |
|
CN1 |
VGA_RED |
VGA_R4 |
E11 |
lcd_rgb[15] |
|
VGA_R3 |
C10 |
lcd_rgb[14] |
||
|
VGA_R2 |
D10 |
lcd_rgb[13] |
||
|
VGA_R1 |
E9 |
lcd_rgb[12] |
||
|
VGA_R0 |
E10 |
lcd_rgb[11] |
||
|
VGA_GREEN |
VGA_G5 |
D15 |
lcd_rgb[10] |
|
|
VGA_G4 |
C17 |
lcd_rgb[9] |
||
|
VGA_G3 |
C19 |
lcd_rgb[8] |
||
|
VGA_G2 |
E12 |
lcd_rgb[7] |
||
|
VGA_G1 |
C13 |
lcd_rgb[6] |
||
|
VGA_G0 |
E15 |
lcd_rgb[5] |
||
|
VGA_BLUE |
VGA_B4 |
D13 |
lcd_rgb[4] |
|
|
VGA_B3 |
E13 |
lcd_rgb[3] |
||
|
VGA_B2 |
D17 |
lcd_rgb[2] |
||
|
VGA_B1 |
E16 |
lcd_rgb[1] |
||
|
VGA_B0 |
C15 |
lcd_rgb[0] |
||
|
VGA_HSYNC |
VGA_HSYNC |
C20 |
hys |
|
|
VGA_VSYNC |
VGA_VSYNC |
D20 |
vys |
|
|
X1 |
|
SYS_CLK |
G1 |
clk |
|
K1 |
|
SYS_RST |
AB12 |
rst_n |
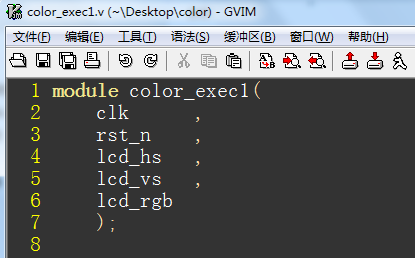
将module的名称定义为color_exec1。并且我们已经知道该模块有五个信号:clk、rst_n、lcd_hs、lcd_vs和lcd_rgb。为此,代码如下:
|
1 2 3 4 5 6 7 |
module color_exec1( clk , rst_n , lcd_hs , lcd_vs , lcd_rgb ); |
其中clk、rst_n是输入信号,lcd_hs、lcd_vs和lcd_rgb是输出信号,其中clk、rst_n、lcd_hs、lcd_vs的值是0或者1,一根线即可,lcd_rgb为16位位宽的,根据这些信息,我们补充输入输出端口定义。代码如下:
|
1 2 3 4 5 |
input clk ; input rst_n ; output lcd_hs ; output lcd_vs ; output [15:0] lcd_rgb ; |
3.2架构设计
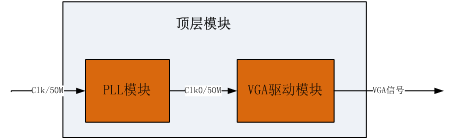
需要注意的是,输入进来的时钟clk是50MHz,而从分辨率参数表可知道,行单位的基准时钟是25 MHz。为此我们需要根据50MHz来产生一个25 MHz的时钟,然后再用于产生VGA时序。
为了得到这个25M时钟,我们需要一个PLL。PLL可以认为是FPGA内的一个硬核,它的功能是根据输入的时钟,产生一个或多个倍频和分频后的输出时钟,同时可以调整这些输出时钟的相位、占空比等。
例如,输入进来是50M时钟,如果我需要一个100M时钟,那么从逻辑上、代码上是不可能产生的,我们就必须用到PLL来产生了。
整个工程的结构图如下。

图334
PLL的生成方式过程,请看本案例的综合工程和上板一节的内容。
3.3VGA驱动模块设计
3.3.1模块接口
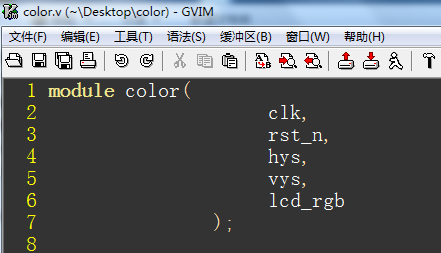
在目录:D:mdy_bookcolor_exec1中,建立一个color.v文件,并用GVIM打开,开始编写代码。
我们先分析功能。要控制显示器,让其产生红色,也就是让FPGA控制VGA_R0~4、VGA_G0~5、VGA_B0~4、VGA_VSYNC和VGA_HSYNC信号。那么VGA驱动模块,可以定义输出信号hys表示行同步,用输出信号vys表示场同步,定义一个16位的信号lcd_rgb,其中lcd_rgb[15:11]表示VGA_R4~0,、lcd_rgb[10:5]表示VGA_G5~0,、lcd_rgb[4:0]表示VGA_B4~0。
同时该模块的工作时钟为25M,同时需要一个复位信号。
综上所述,我们这个模块需要五个信号,25M时钟clk,复位rst_n,场同步信号vys、行同步信号hys和RGB输出信号lcd_rgb。
将module的名称定义为color。并且我们已经知道该模块有五个信号:clk、rst_n、hys、vys和lcd_rgb。为此,代码如下:
|
1 2 3 4 5 6 7 |
module color( clk , rst_n , hys , vys , lcd_rgb ); |
其中clk、rst_n是输入信号,hys、vys和lcd_rgb是输出信号,其中clk、rst_n、hys、vys的值是0或者1,一根线即可,lcd_rgb为16位位宽的,根据这些信息,我们补充输入输出端口定义。代码如下:
|
1 2 3 4 5 |
input clk ; input rst_n ; output hys ; output vys ; output [15:0] lcd_rgb ; |
3.3.2信号设计
我们先设计场同步信号hys,VGA时序中的场同步信号,其时序图如下:

图335
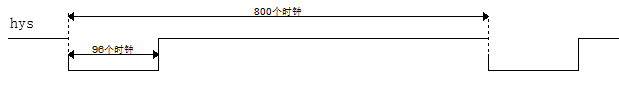
hys就是一个周期性地高低变化的脉冲。我们使用的是下表中的第一种分辨率,也就是同步脉冲a的时间是96个时钟周期,而显示后沿b是48个时钟周期,显示时序c是640个时钟周期,显示前沿是16个时钟周期,一共是800个时钟周期。
|
分辨率 |
行/列 |
同步脉冲 |
显示后沿 |
显示区域 |
显示前沿 |
帧长 |
单位 |
|
640*480 /60Hz |
行 |
96 |
48 |
640 |
16 |
800 |
基准时钟 |
|
列 |
2 |
33 |
480 |
10 |
525 |
行 |
|
|
800*600 /72Hz |
行 |
120 |
64 |
800 |
56 |
1040 |
基准时钟 |
|
列 |
6 |
23 |
600 |
37 |
666 |
行 |
|
|
800*600 /60Hz |
行 |
128 |
88 |
800 |
40 |
1056 |
基准时钟 |
|
列 |
4 |
23 |
600 |
1 |
628 |
行 |
|
|
1024*768 /60Hz |
行 |
136 |
160 |
1024 |
24 |
1344 |
基准时钟 |
|
列 |
6 |
29 |
768 |
3 |
806 |
行 |

图336
很显然,我们需要1个计数器来产生这个时序,我们将该计数器命名为h_cnt。由于hys是不停地产生的,那么h_cnt就是不停地计数,每个时钟都要计数器,所以认为该计数器的加1条件为“1”,可写成:assign add_h_cnt = 1。从上图可知,该计数器的周期是800。综上所述,该计数器的代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
always @(posedge clk or negedge rst_n)begin if(!rst_n)begin h_cnt <= 0; end else if(add_h_cnt)begin if(end_h_cnt) h_cnt <= 0; else h_cnt <= h_cnt + 1; end end assign add_h_cnt = 1; assign end_h_cnt = add_h_cnt && h_cnt== 800 - 1; |
有了计数器h_cnt,那么hys信号就有了对齐的对象。从时序图可以发现,hys有两个变化点,一个是h_cnt数到96个时,由0变1;另一个是当h_cnt数到800个时,由1变0。所以,场同步信号的代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 |
always@(posedge clk or negedge rst_n)begin if(!rst_n)begin hys <= 0; end else if(add_h_cnt && h_cnt == 96 -1)begin hys <= 1'b1; end else if(end_h_cnt)begin hys <= 1'b0; end end |
接下来设计vys信号。该信号的时序图如下所示。

图337
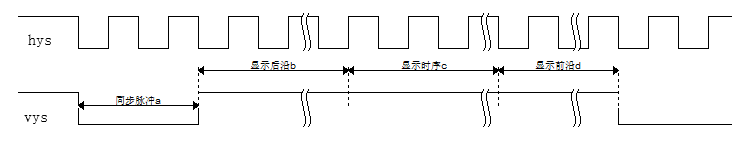
vys就是一个周期性地高低变化的脉冲。我们使用的是表中的第一种分辨率,查询表可知,同步脉冲a的时间是2行的时间,而显示后沿b是33行,显示时序c是480行,显示前沿是10行,一共是525行。其中,一“行”结束,也就是h_cnt数完了。
将时间信号填入图中,更新后的时序图如下:

图338
很显然,我们还需要1个计数器来产生这个时序,我们将该计数器命名为v_cnt。该计数器是用来数有多少行的,所以加1条件就是一行结束,即end_h_cnt,可写成:assign add_v_cnt = end_h_cnt。从上图可知,该计数器的周期是525。综上所述,该计数器的代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
always @(posedge clk or negedge rst_n)begin if(!rst_n)begin v_cnt <= 0; end else if(add_v_cnt)begin if(end_v_cnt) v_cnt <= 0; else v_cnt <= v_cnt + 1; end end assign add_v_cnt = end_h_cnt; assign end_v_cnt = add_v_cnt && v_cnt== 525 - 1; |
有了计数器v_cnt,那么vys信号就有了对齐的对象。从时序图可以发现,vys有两个变化点,一个是v_cnt数到2个时,由0变1;另一个是当h_cnt数到525个时,由1变0。所以,场同步信号的代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 |
always @(posedge clk or negedge rst_n)begin if(!rst_n)begin vys <= 1'b0; end else if(add_v_cnt && v_cnt == 2 - 1)begin vys <= 1'b1; end else if(end_v_cnt)begin vys <= 1'b0; end end |
最后我们还有一个信号需要设计,那就是lcd_rgb信号。我们要显示红色,即lcd_rgb输出的值为“16’b11111_000000_00000”。但注意的是,要在“显示区域”才能赋给这个值,在其他区域要将lcd_rgb的值赋值为0。“显示区域”是什么时候?就是场同步信号vys和行同步信号都处于“显示区域c”阶段。结合时序图可知,就是h_cnt大于(96+48)并且小于(96+48+640),v_cnt大于(2+33)并且小于(2+33+480)。为了设计方便,添加一个信号red_area,当red_area=1就表示为此区域。
|
1 2 3 4 |
always @(*)begin red_area = (h_cnt>=(96+48) && h_cnt<(96+48+640))&& (v_cnt>=(2+33) && v_cnt<(2+33+480)); end
|
有了red_area,设计lcd_rgb就好办了。当red_area=1时,lcd_rgb输出“16’b11111_000000_00000”,否则输出0。
|
1 2 3 4 5 6 7 8 9 10 11 |
always @(posedge clk or negedge rst_n)begin if(rst_n==1'b0)begin lcd_rgb <= 16'h0; end else if(red_area)begin lcd_rgb <= 16'b11111_111111_00000; end else begin lcd_rgb <= 0; end end |
此次,主体程序已经完成。接下来是将module补充完整。
3.3.3信号定义
接下来定义信号类型。
h_cnt是用always产生的信号,因此类型为reg。h_cnt计数的最大值为800,需要用10根线表示,即位宽是10位。因此代码如下:
|
1 |
reg [9:0] h_cnt ; |
add_h_cnt和end_h_cnt都是用assign方式设计的,因此类型为wire。并且其值是0或者1,1个线表示即可。因此代码如下:
|
1 2 |
wire add_h_cnt; wire end_h_cnt; |
v_cnt是用always产生的信号,因此类型为reg。v_cnt计数的最大值为525,需要用10根线表示,即位宽是10位。因此代码如下:
|
1 |
reg [9:0] v_cnt ; |
add_v_cnt和end_v_cnt都是用assign方式设计的,因此类型为wire。并且其值是0或者1,1根线表示即可。因此代码如下:
|
1 2 |
wire add_v_cnt; wire end_v_cnt; |
lcd_rgb是用always方式设计的,因此类型为reg。并且它的位宽是16位,16根线表示即可。因此代码如下:
|
1 |
reg [15:0] lcd_rgb; |
hys和vys是用always方式设计的,因此类型为reg。并且其值是0或1,需要1根线表示即可。因此代码如下:
|
1 2 |
reg hys ; reg vys ; |
red_area是用always方式设计的,因此类型为reg。并且其值是0或1,用一根线表示即可,因此代码如下:
|
1 |
reg red_area ; |
3.4顶层模块设计
3.4.1例化子模块
例化PLL IP核的代码
|
1 2 3 4 |
vga_pll module_1( .inclk0 (clk ), .c0 (clk_0 ) ); |
例化驱动模块的代码
|
1 2 3 4 5 6 7 |
color module_6( .clk (clk_0 ), .rst_n (rst_n ), .hys (lcd_hs ), .vys (lcd_vs ), .lcd_rgb (lcd_rgb) ); |
3.4.2信号定义
clk_0是在例化文件中,因此类型为wire。并且其值是0或1,用一根线表示即可。因此代码如下:
|
1 |
wire clk_0 ; |
lcd_sh和lcd_vs是在例化文件中,因此类型为wire。并且其值是0或1,用一根线表示即可。因此代码如下:
|
1 2 |
wirelcd_hs ; wire lcd_vs ; |
lcd_rgb是在例化文件中,因此类型为wire。它的位宽是16位的,用16根线表示即可。因此代码如下:
|
1 |
wire[15:0]lcd_rgb ; |
lcd_xpos和lcd_ypos是在例化文件中,因此类型为wire。并且其值是0或1,用一根线表示即可。因此代码如下:
|
1 2 |
wire [9:0] lcd_xpos ; wire [9:0] lcd_ypos ; |
至此,整个代码的设计工作已经完成。下一步是新建工程和上板查看现象。
4综合与上板
4.1新建工程
1.首先在d盘中创建名为“color_exec1”的工程文件夹,将写的代码命名为“color_exec1.v”,顶层模块名为“color_exec1”,VGA驱动模块命名为“color.v”。

图339

图340

图341
2.然后打开QuartusⅡ,点击File下拉列表中的New Project Wzard...新建工程选项。

图342
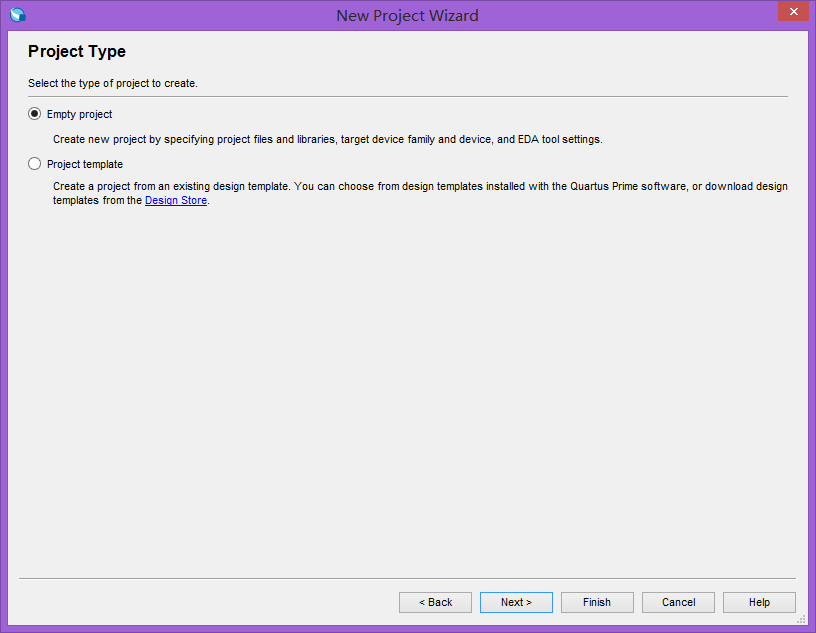
3.在出现的界面中直接点击最下方的“Next”。

图343
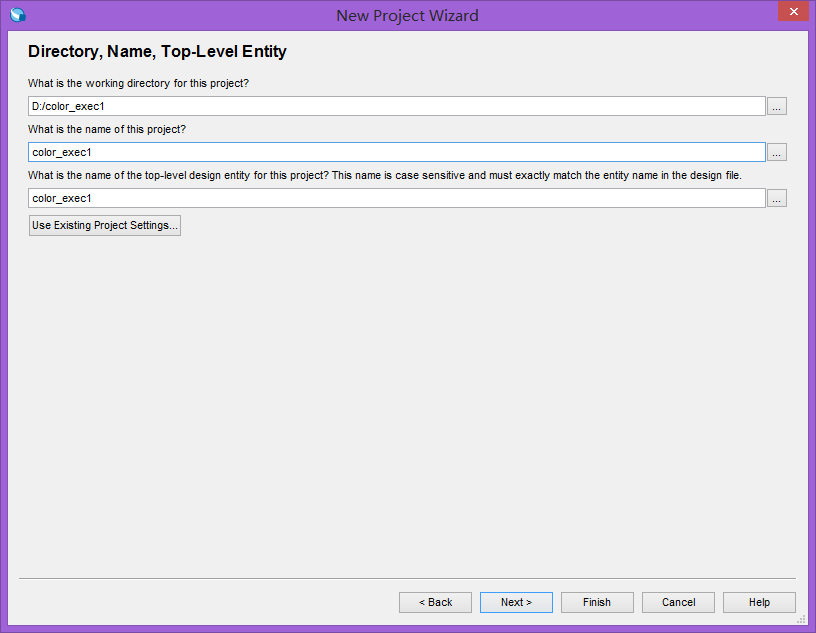
4.之后出现的是工程文件夹、工程名、顶层模块名设置界面。按照之前的命名进行填写,第一栏选择工程文件夹“color_exec1”,第二栏选择工程文件“color_exec1.v”,最后一栏选择顶层模块名“color_exec1”,然后点击”Next”,在出现的界面选择empty project。

图344

图345
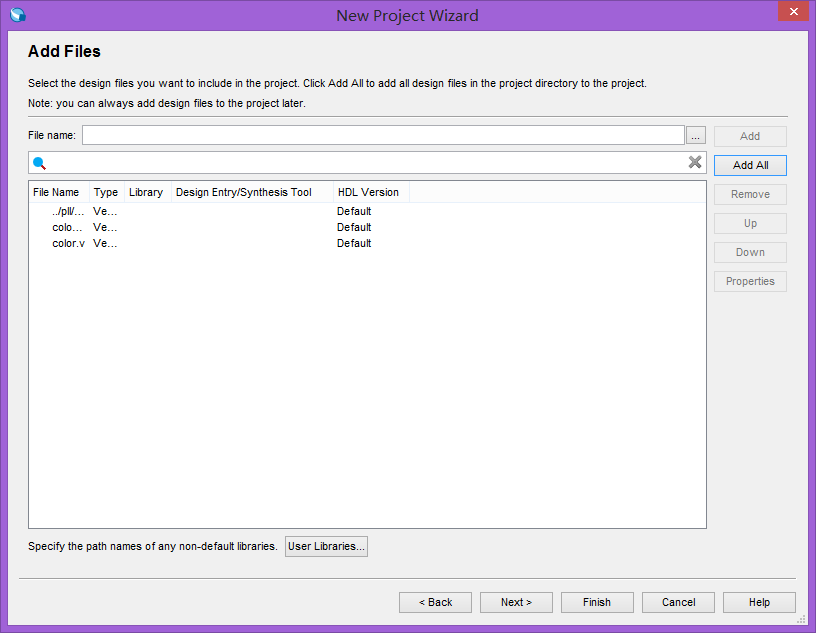
5.之后是文件添加界面。在上方一栏中添加之前写的”color.v和color_exec1.v”文件和生成的“my_pll”,点击右侧的“Add”按钮,之后文件还会出现在大方框中,之后点击“Next”。

图346
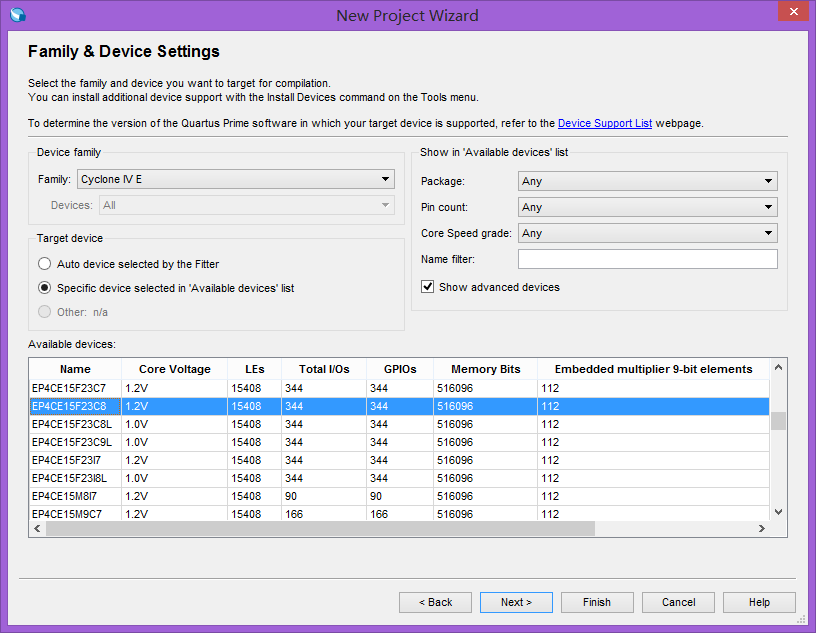
6.器件型号选择界面。在“Device family”处选择CycloneⅣE,在“Available devices”处选择EP4CE15F23C8,然后点击“Next”。

图347
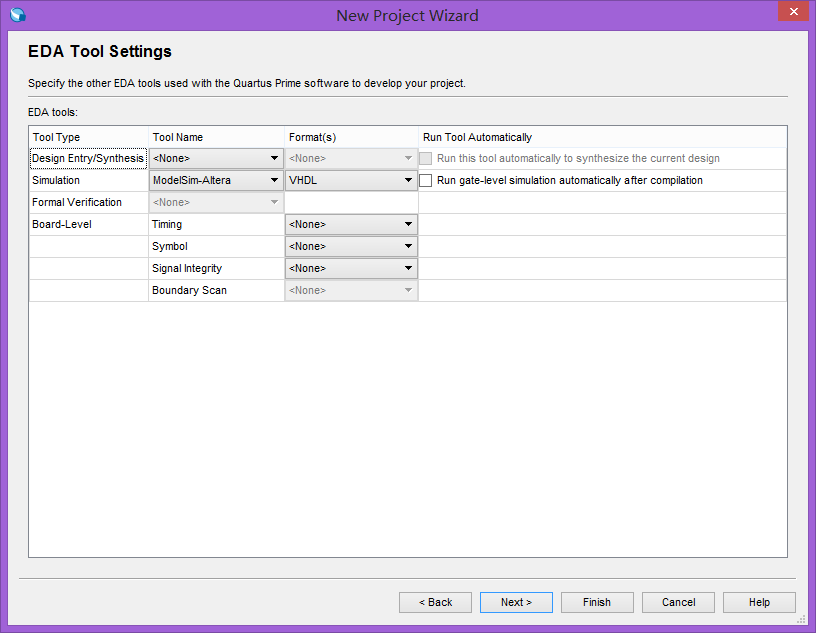
7.EDA工具界面。该页面用默认的就行,直接点击最下方“Next”。

图348
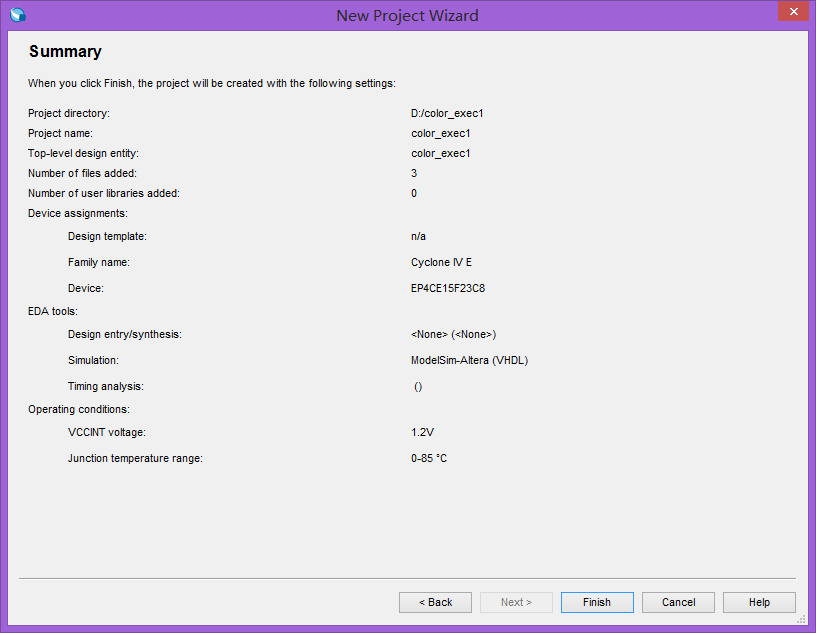
8.之后出现的界面是我们前面的设置的总结,确认没有错误后点击“Finish”。

图349
4.2PLL
PLL是FPGA芯片的一个硬核,在QUARTUS中,我们无须编写代码,而是用IP核生成工具产生PLL模块,然后在顶层模块中例化就可以使用了。下面步骤详细说明了PLL IP核的生成过程和使用方面。
1.打开IP核管理工具
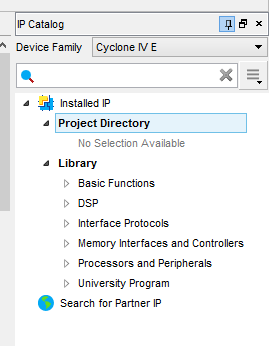
打开quartus软件,然后选择Tools ->IPcatalog,在右侧弹出如下界面

图350
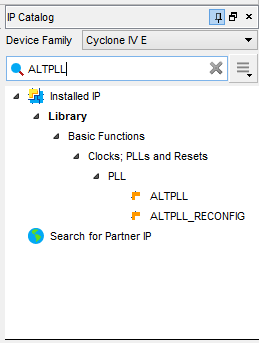
在搜索框中,填下ALTPLL,就会出现如下界面。

图351
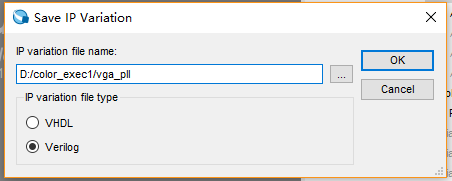
ALTPLL就是我们需要使用的PLL IP核。双击ALTPLL,在弹出的对话框中起个文件名,如vga_pll,记得选择verilog。然后点OK就可以开始设置参数了。

图352
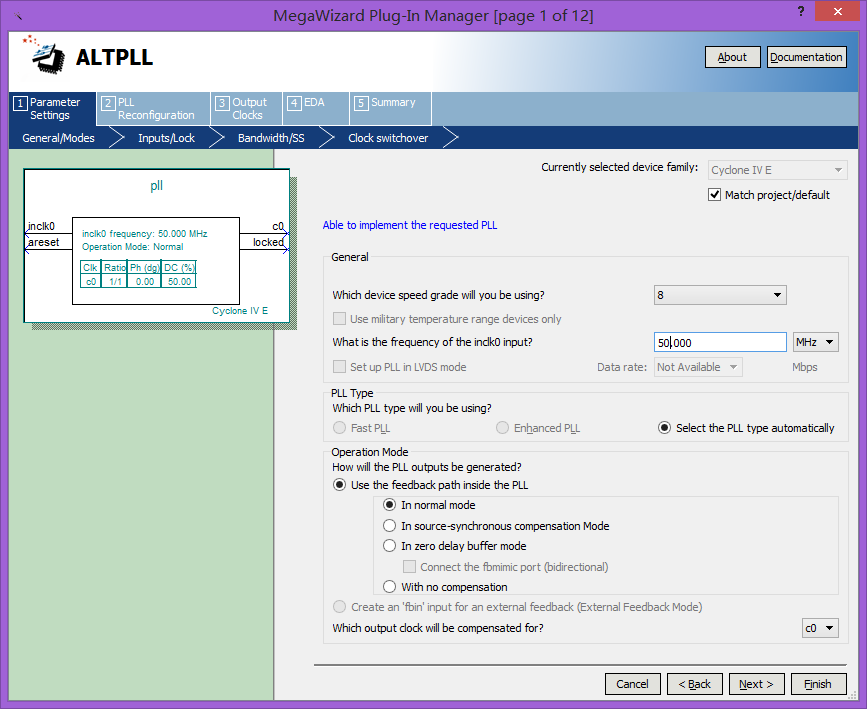
2.设置IP参数

图353
上图中,主要是设置输入的时钟频率,明德扬开发板输入时钟是固定的50MHz,因此可填写50,注意旁边的单位是选择MHz。其他默认,按next。

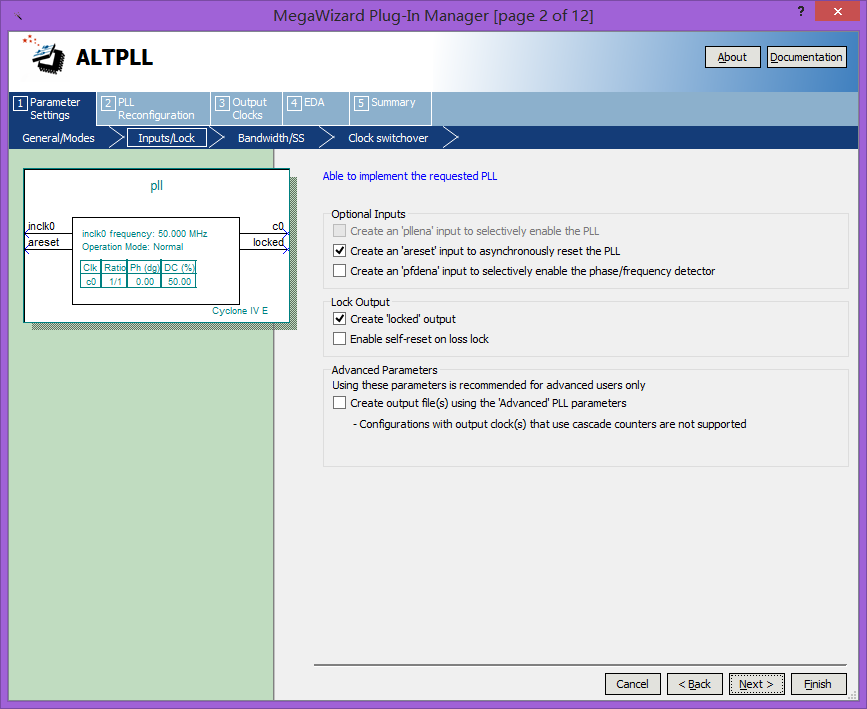
图354
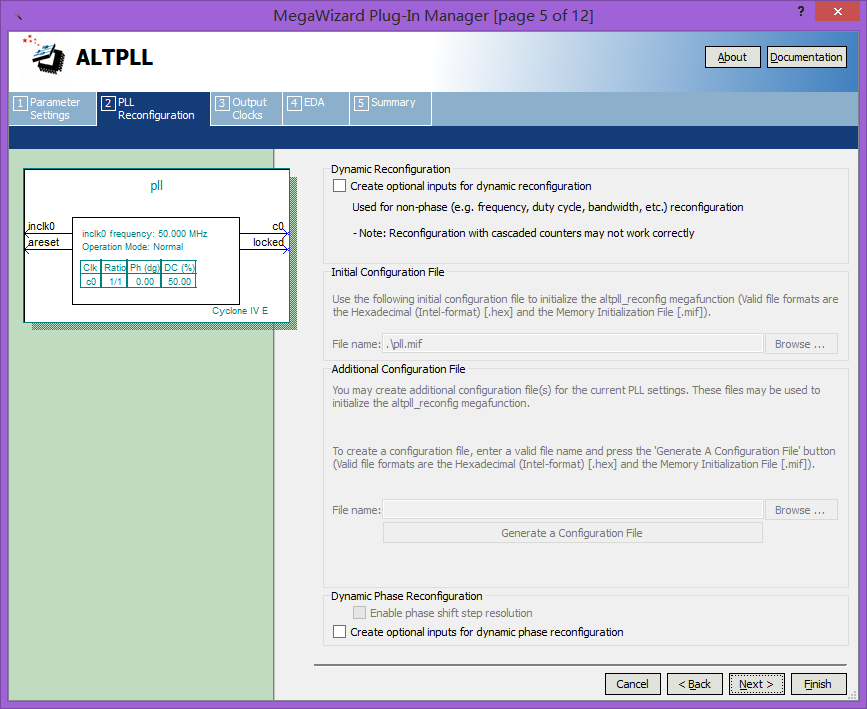
上图的option inputs中,全部取消勾选,不需要产生复位信号。上图中的lock output,全部取消勾选,不需要产生locked指示信号。然后选Next。

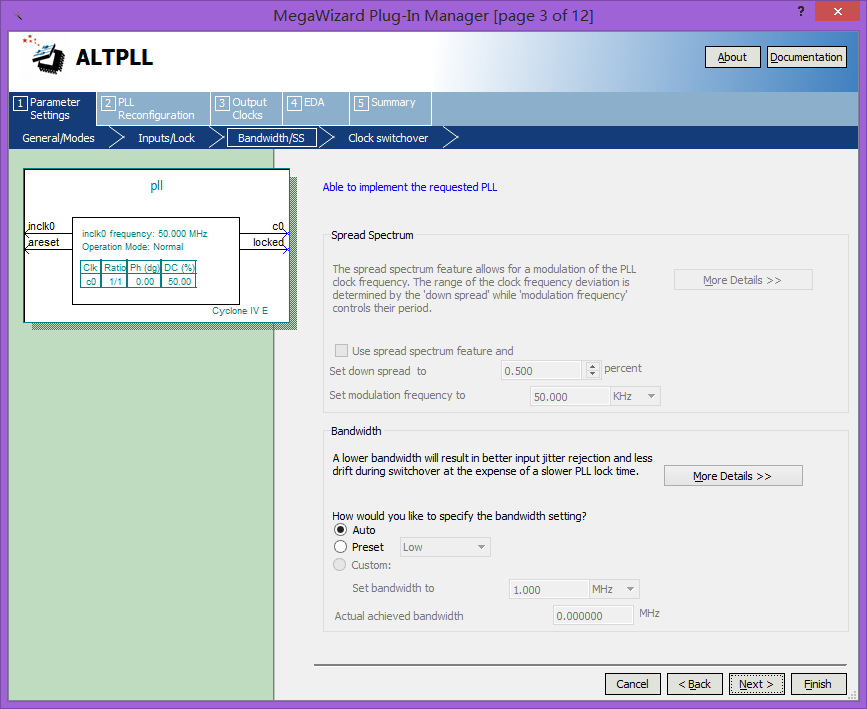
图355
不用做任何更改,直接Next。

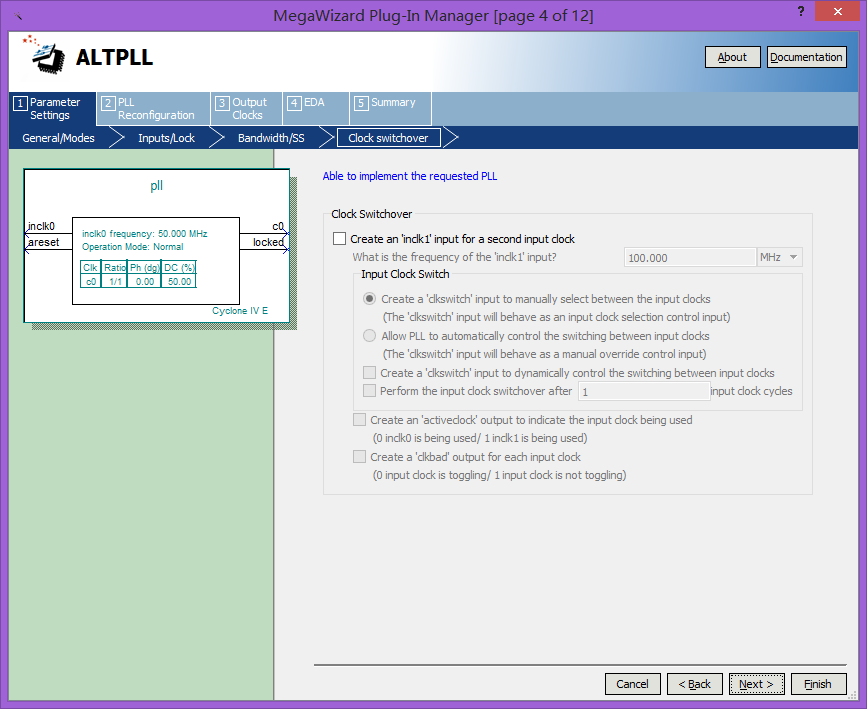
图356
不用做任何更改,直接Next。

图357
增加输入时钟,由于我们只有一个输入时钟,所以只用inclk0即可,无需增加。直接Next。

图358
不用做任何更改,直接Next。

图359
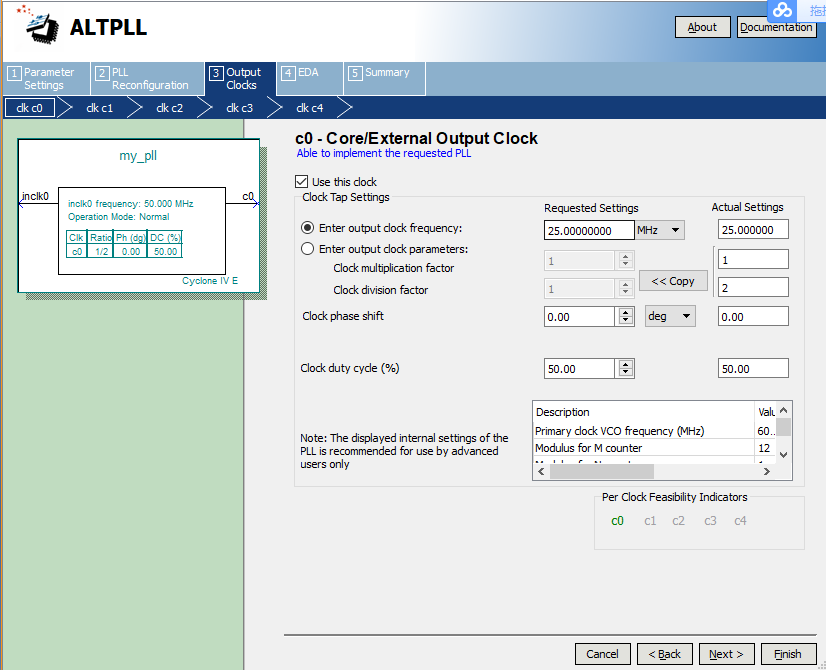
设置c0的输出频率。我们选择Enter output clock frequest中,直接填入25,单位选择MHz,就是表示要产生25MHz的时钟。然后点击Finish,弹出如下窗口。

图360
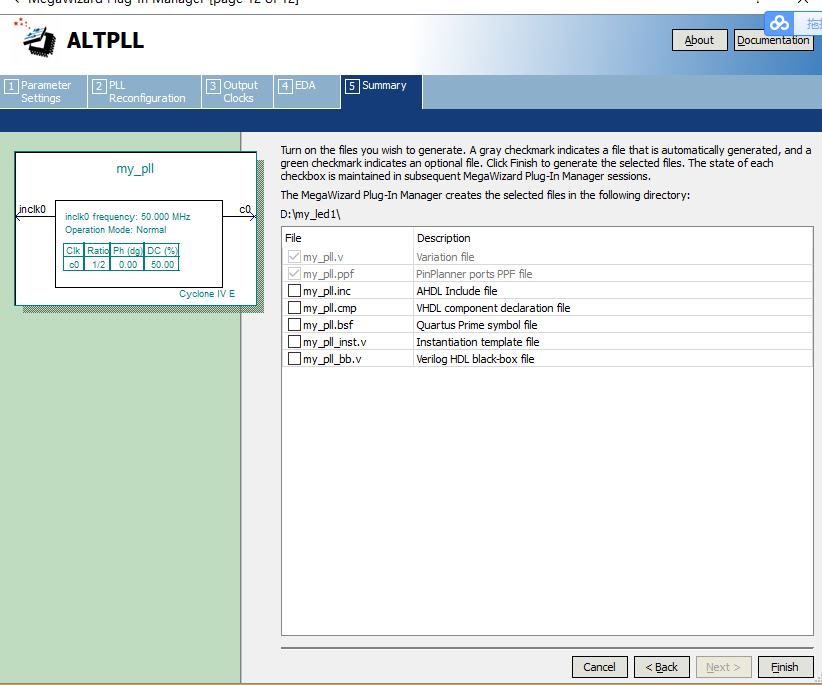
取消my_pll_bb.v的勾选,然后选择Finish。QUARTUS就会产生PLL IP的代码了。
稍等片刻,到工程目录D:/color_exec1,可以看到生成一个vga_pll.v文件,用GVIM打开后,可以看到PLL模块的模块输入输出接口。其中inclk0是50MHz输入时钟,c0是25MHz的输出时钟。顶层模块直接例化就可以使用了。

图361
4.3综合
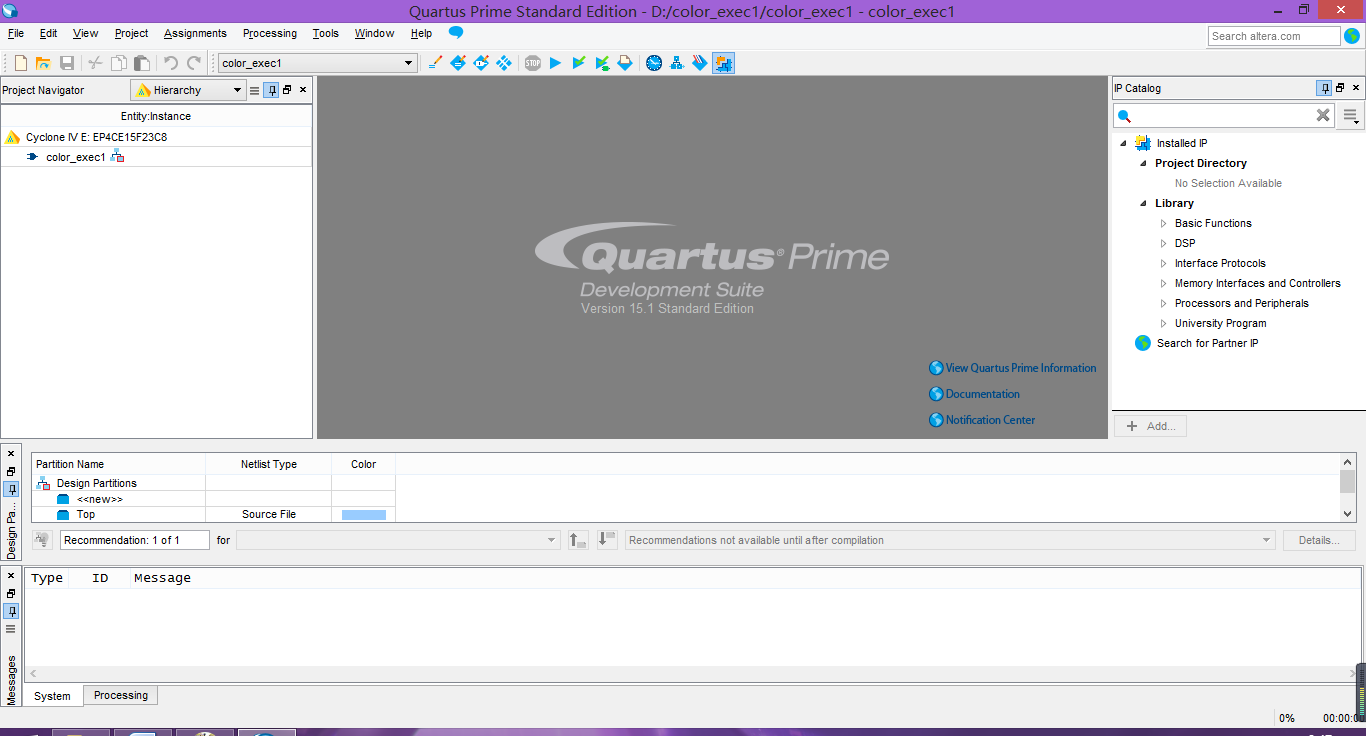
1.新建工程步骤完成后,就会出现以下界面。在“Project Navigator”下选中要编译的文件,点击上方工具栏中“Start Compilation”编译按钮(蓝色三角形)。

图362
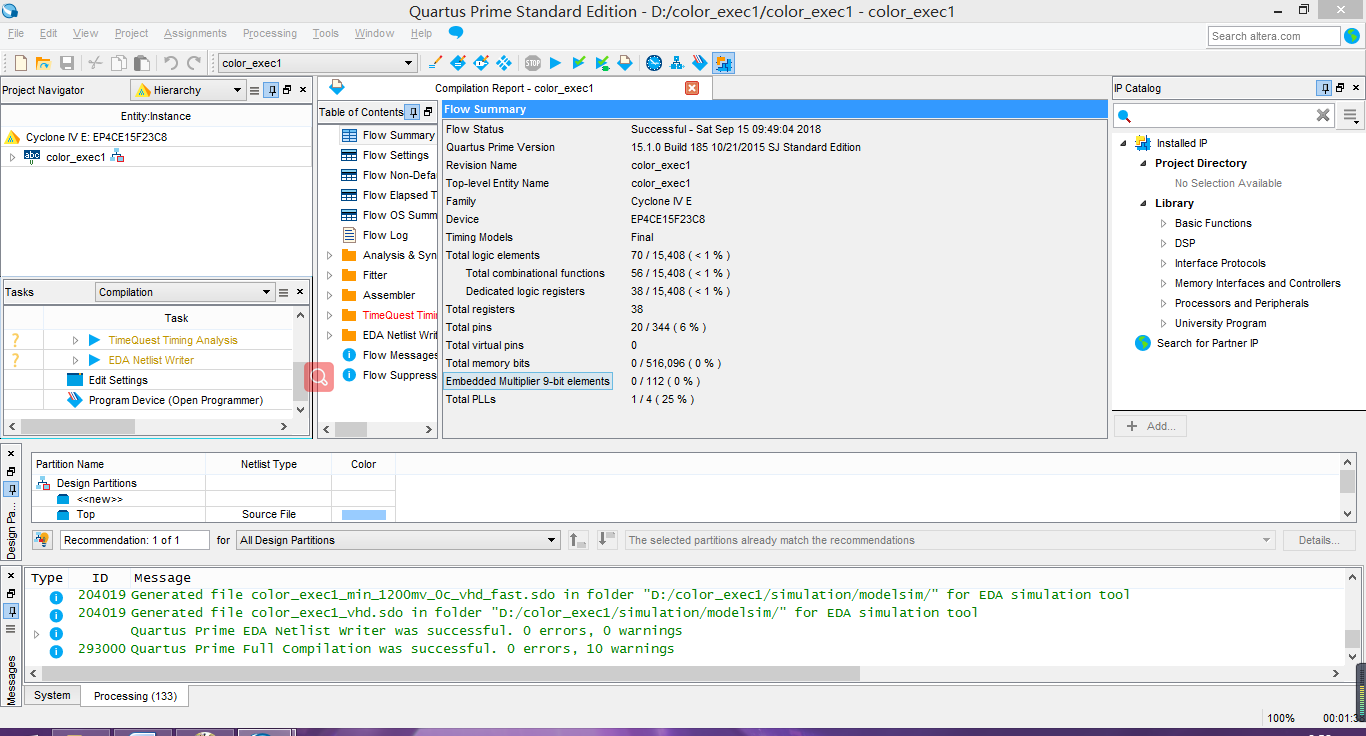
2.编译成功后会出现以下界面。

图363
4.4配置管脚

图364
在菜单栏中,选中Assignments,然后选择Pin Planner,就会弹出配置管脚的窗口。

图365
在配置窗口最下方中的location一列,参考下表中最右两列配置好FPGA管脚。
|
器件 |
信号线 |
信号线 |
FPGA管脚 |
内部信号 |
|
U6,U7 |
SEG_E |
SEG0 |
Y6 |
seg_ment[2] |
|
SEG_DP |
SEG1 |
W6 |
未用到 |
|
|
SEG_G |
SEG2 |
Y7 |
seg_ment[0] |
|
|
SEG_F |
SEG3 |
W7 |
seg_ment[1] |
|
|
SEG_D |
SEG4 |
P3 |
seg_ment[3] |
|
|
SEG_C |
SEG5 |
P4 |
seg_ment[4] |
|
|
SEG_B |
SEG6 |
R5 |
seg_ment[5] |
|
|
SEG_A |
SEG7 |
T3 |
seg_ment[6] |
|
|
DIG1 |
DIG_EN1 |
T4 |
seg_sel[0] |
|
|
DIG2 |
DIG_EN2 |
V4 |
seg_sel[1] |
|
|
DIG3 |
DIG_EN3 |
V3 |
seg_sel[2] |
|
|
DIG4 |
DIG_EN4 |
Y3 |
seg_sel[3] |
|
|
DIG5 |
DIG_EN5 |
Y8 |
seg_sel[4] |
|
|
DIG6 |
DIG_EN6 |
W8 |
seg_sel[5] |
|
|
DIG7 |
DIG_EN7 |
W10 |
seg_sel[6] |
|
|
DIG8 |
DIG_EN8 |
Y10 |
seg_sel[7] |
|
|
X1 |
|
SYS_CLK |
G1 |
clk |
|
K1 |
|
SYS_RST |
AB12 |
rst_n |
注意注意:与其他案例不同的是,VGA案例中所有管脚的电平必须选用为LVCMOS3.3,而不能是default。如下图所示。
配置完成后,关闭Pin Planner,软件自动会保存管脚配置信息。
4.5再次综合

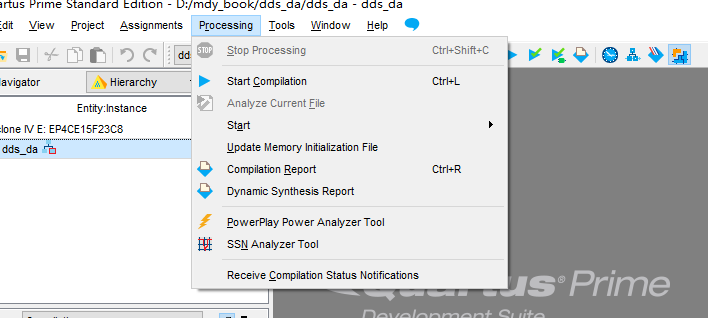
图366
在菜单栏中,选中Processing,然后选择Start Compilation,再次对整个工程进行编译和综合。

图367
出现上面的界面,就说明编译综合成功。
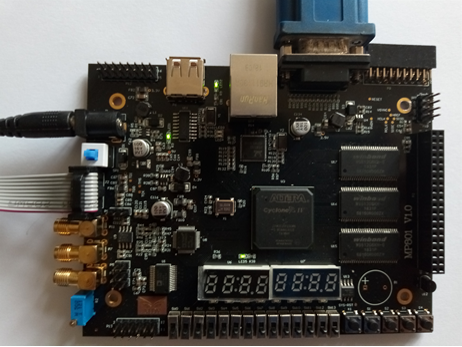
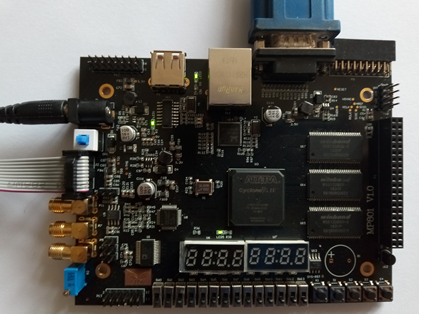
4.6连接开发板
图中,下载器接入电脑USB接口,电源接入电源,vga线连接显示器,然后摁下电源开关,看到开发板灯亮。

图368
4.7上板
1.双击Tasks一栏中”Program Device”。

图369
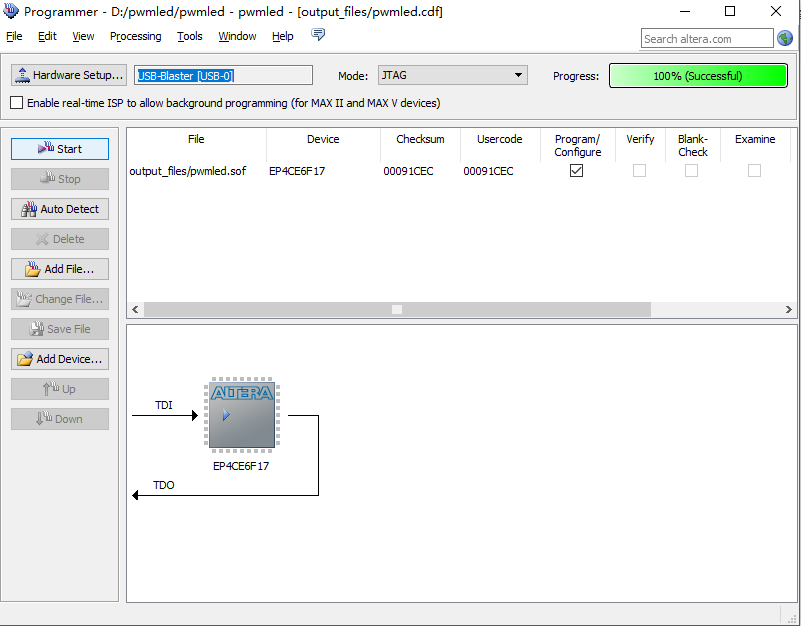
2.会出现如下界面,点击add file添加.sof文件,在右侧点击“Start”,会在上方的“Progress”处显示进度。

图370
3.进度条中提示成功后,即可在显示器上观察到相应的现象。